[Panduan Pemula] Cara Mengganti Header Blog Berbentuk Teks dengan Gambar di Blogger.com
Header blog di layanan Blogger.com atau blogspot secara default berupa teks. Tapi seperti fitur di layanan blog lainnya, Anda sebenarnya juga bisa mengganti header berbentuk teks ini dengan gambar sehingga tampak lebih menarik.
Sayangnya Google tidak meletakkan tool penggantian header di panel menu, sehingga banyak blogger pemula kesulitan mengganti header dan memutuskan menerima keadaan tetap menggunakan judul teks yang terlihat kurang rapi. Nah, di kesempatan kali ini saya akan coba membantu Anda yang mengalami kesulitan seperti mereka.
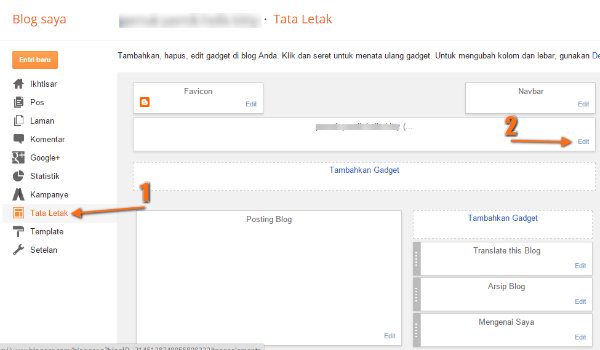
- Masuk ke akun Blogger.com Anda kemudian klik blog yang ingin diganti headernya. Selanjutnya klik Tata Letak atau Layout dan perhatikan gadget yang berada tepat di bawah Navbar dan Favicon atau yang memuat judul blog Anda. Jika sudah ketemu klik link Edit.
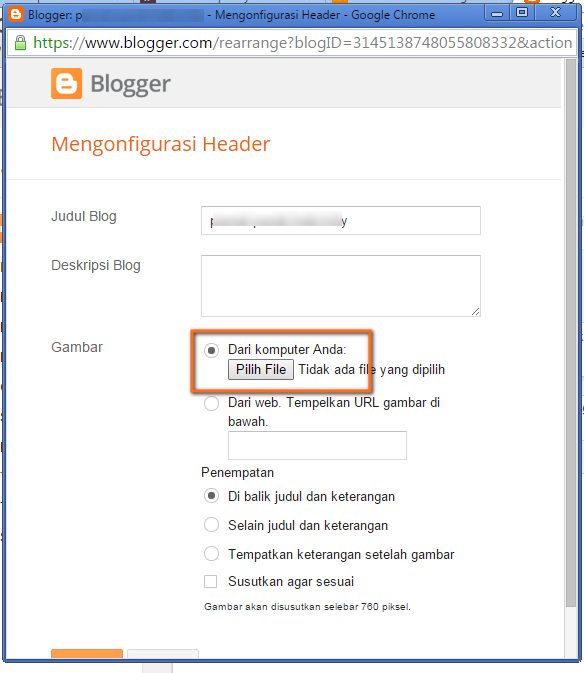
- Saat muncul jendela popup seperti ini, silahkan klik Pilih File atau Choose File. Di langkah ini kita akan mengunggah gambar header atau logo yang akan menggantikan judul teks. Jadi, pastikan Anda sudah memiliki gambar sebagai header-nya.
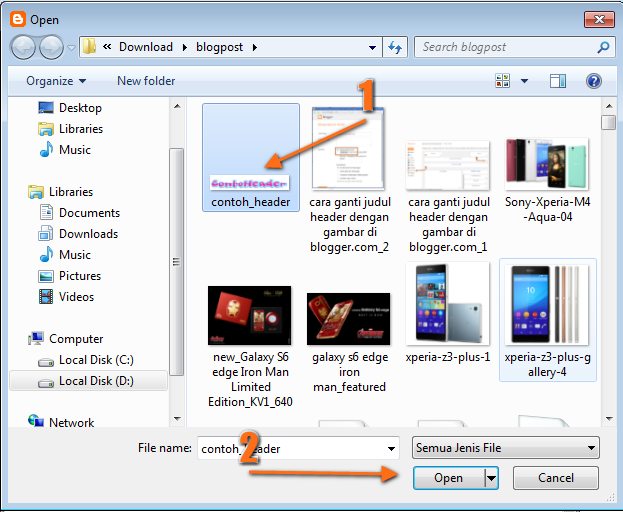
- Pilih gambar yang akan jadi header blog Anda.
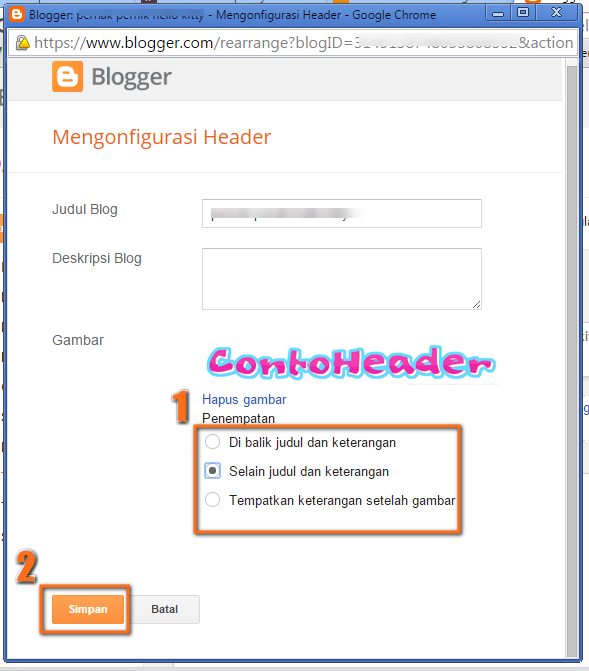
- Berhasil, gambar header baru sekarang sudah diunggah. Di bawah gambar tersebut ada tiga opsi yang harus Anda pilih salah satunya. Opsi pertama jika Anda pilih maka gambar akan berada di belakang judul header yang sekarang, jadi judul teks tetap hanya ditambah dengan gambar sebagai latar.
- Opsi kedua jika dipilih makan judul teks akan hilang dan digantikan sepenuhnya oleh gambar header baru. Dan opsi terakhir bila Anda pilih maka deskripsi blog akan muncul tepat di bawah gambar header. Silahkan dicoba saja satu per satu jika ragu dan lihat hasilnya.
Info Menarik: 5 Layanan Blog Gratis Selain Blogger.com
- Saya sendiri memilih opsi kedua, dan hasilnya seperti ini setelah disimpan.
Selesai, sekarang Anda sudah bisa mengganti sendiri header blog dengan gambar yang lebih menarik. Semoga bermanfaat dan jika ada pertanyaan, jangan sungkan untuk meninggalkan komentar di form yang tersedia di bawah ini.












0 Comments